How to Add Default File Name Upload Image in Laravel
File uploads are one of the vital pieces in most web projects, and Laravel has awesome functionality for that, but information is pretty fragmented, particularly for specific cases. I decided to gather information technology all under one big manufactures, discussing the most painful tasks related to file uploads. Enjoy!
Hither are the topics we will hash out in the article:
- Simple "local" file upload
- File validation process
- Uploading to external disks: Amazon S3 example
- AJAX upload and multiple files at one time
- Image manipulation: crop, resize etc.
1. Local file upload
Let's start from the basics – how does Laravel bargain with it by default? It's pretty easy.
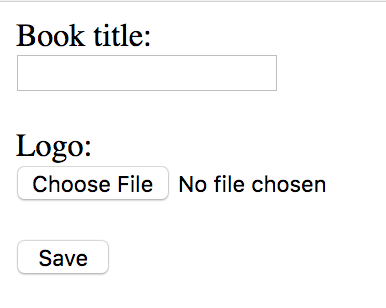
So, we have a unproblematic course:

<form activity="{{ road('books.shop') }}" method="POST" enctype="multipart/form-data"> {{ csrf_field() }} Book title: <br /> <input type="text" name="title" /> <br /><br /> Logo: <br /> <input type="file" proper name="logo" /> <br /><br /> <input blazon="submit" value=" Save " /> </grade> And this is a unproblematic lawmaking to upload that logo.
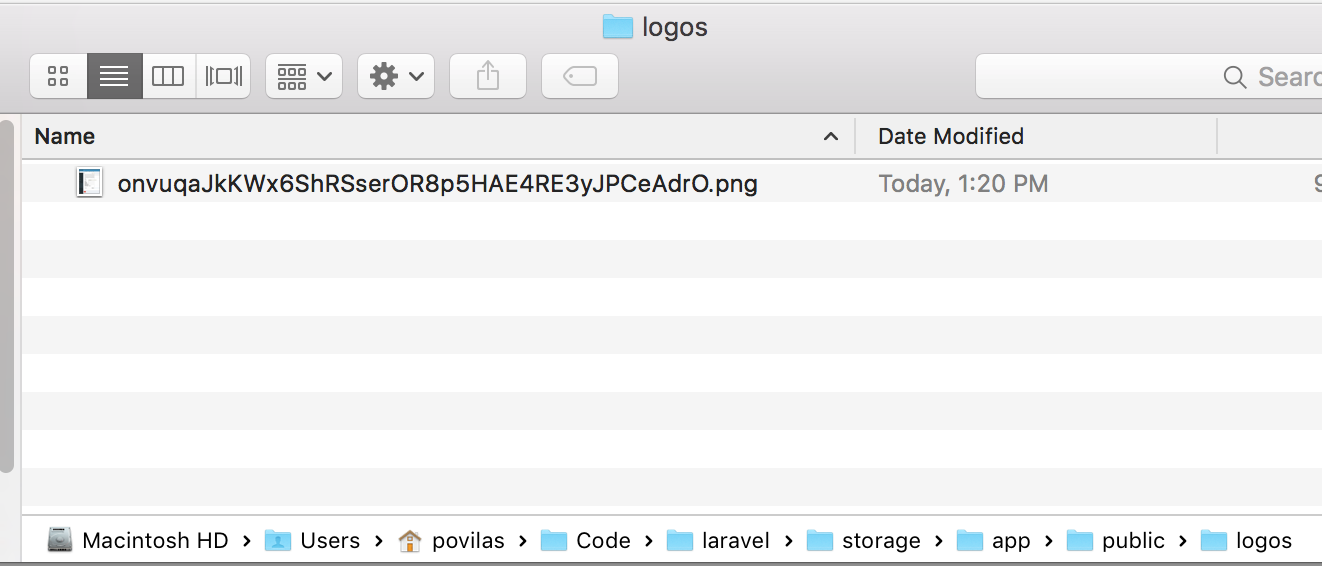
public function store(Request $request) { $request->logo->store('logos'); } After this sentence, file is actually stored in the folder storage/app/logos:

You can specify the folder where the file should be uploaded – see parameter 'logos'.
As yous can see, Laravel generated a random filename, merely you can easily override it – use part storeAs():
$request->logo->storeAs('logos', '1.png'); Or, you tin keep the original filename:
$request->logo->storeAs('logos', $request->logo->getClientOriginalName()); Storage folder: files are not public?
Nosotros saw that, by default, Laravel stores the file in /storage/app folder. Why?
It's actually washed with a practiced plan – to hide uploaded files from users by default, to avoid illegal access or scraping.
Besides, you may ask how to show the file and so, if /storage folder is not accessible in the browser? It's not public, right?
If y'all do want those files to be public, you need to alter two things:
1. Config disk change. Alter config/filesystems.php parameter 'default' – from 'local' to 'public': then the files will be stored in storage/app/public (we will talk about filesystems settings later on);
2. Symlink. Put a symlink from /public/storage to /storage/app/public binder, with one Artisan command:
php artisan storage:link
Here'southward an extract from the official Laravel docs on this:
By default, the public disk uses the local driver and stores these files in storage/app/public. To brand them accessible from the web, you should create a symbolic link from public/storage to storage/app/public.
Now, we tin access the file from our case:

Another fashion, of class, is to cheque access in your Laravel code and then render the file as downloaded stream.
// This will come from database in reality $filename = 'onvuqaJkKWx6ShRSserOR8p5HAE4RE3yJPCeAdrO.png'; if (!auth()->check()) { return arrest(404); } return response()->download(storage_path('app/public/logos/' . $filename)); In this example, actual users won't even know the actual filename until download, so you're in control over the access to that file.
Finally, if you desire to delete the file, you should use Storage facade for information technology:
use Illuminate\Support\Facades\Storage; $filename = 'onvuqaJkKWx6ShRSserOR8p5HAE4RE3yJPCeAdrO.png'; Storage::delete('logos/' . $filename); This is pretty much all the information we go from the official Laravel documentation near file upload. But in reality, it's only the beginning. Let's dive deeper.
two. File validation
Laravel has quite a lot of validation rules, that can be stored in Asking classes, some of them are related to files.
For example, if you want to bank check for successfully uploaded file you lot may check this.
class StoreBookRequest extends FormRequest { public function rules() { return [ 'logo' => 'required|file', ]; } } This rule file ways: The field nether validation must be a successfully uploaded file.
Hither are more rules related to files:
image:
The file under validation must exist an paradigm (jpeg, png, bmp, gif, or svg)
mimes:jpeg,bmp,png,…:
The file nether validation must take a MIME type corresponding to 1 of the listed extensions.
Even though you only demand to specify the extensions, this rule actually validates against the MIME type of the file by reading the file's contents and guessing its MIME type.
A full listing of MIME types and their corresponding extensions may be found at the following location: https://svn.apache.org/repos/asf/httpd/httpd/trunk/docs/conf/mime.types
mimetypes:text/plain,…:
The file under validation must match one of the given MIME types.
'video' => 'mimetypes:video/avi,video/mpeg,video/quicktime'
To make up one's mind the MIME blazon of the uploaded file, the file'south contents will be read and the framework will effort to judge the MIME type, which may exist different from the customer provided MIME type.
size:value
The field nether validation must have a size matching the given value. For files, size corresponds to the file size in kilobytes.
dimensions:
The file nether validation must exist an paradigm meeting the dimension constraints as specified by the dominion's parameters:
'avatar' => 'dimensions:min_width=100,min_height=200'
Available constraints are: min_width, max_width, min_height, max_height, width, top, ratio.
A ratio constraint should be represented as width divided by height. This tin can be specified either past a statement like iii/2 or a bladder similar i.5:
'avatar' => 'dimensions:ratio=3/2'
You tin cheque other validation rules for Laravel here.
Notice. Important notation about size validation – don't forget to check your php.ini settings. By default, yous can upload files only up to 2mb.
upload_max_filesize = 2M
Also, bank check maximum POST request size:
post_max_size = 8M
But be careful with putting bigger numbers here, it can be used in incorrect means past some people. To upload much bigger files, you can use chunks, we will talk over information technology separately subsequently.
three. Uploading to external disks: Amazon S3
Disks and Drivers.
And so far, in this article we touched on the basic file upload to the same code repository – into the /storage folder. But quite often information technology makes sense to store files separately, specially if they are bigger and could take up server disk space.
Let's meet two new concepts of Filesystem: drivers and disks.
Driver is a type of storage.
Laravel supports these drivers out of the box:
- local: default one we used and then far
- s3: represents pop Amazon S3, requires additional packet league/flysystem-aws-s3-v3
- rackspace: represents Rackspace Deject storage, requires boosted package league/flysystem-rackspace
- ftp: you lot demand to setup host/username/password to make it work
Ok, these are drivers.
Now, in that location's some other term called deejay – it represents the actual folder/bucket name within your chosen commuter.
And yes, information technology means that one commuter can accept multiple disks – for instance, you want to employ one S3 bucket for images, and some other i for documents.
Let'south expect at a default config/filesystems.php settings:
'default' => env('FILESYSTEM_DRIVER', 'local'), 'disks' => [ 'local' => [ 'driver' => 'local', 'root' => storage_path('app'), ], 'public' => [ 'driver' => 'local', 'root' => storage_path('app/public'), 'url' => env('APP_URL').'/storage', 'visibility' => 'public', ], 's3' => [ 'driver' => 's3', 'fundamental' => env('AWS_ACCESS_KEY_ID'), 'hush-hush' => env('AWS_SECRET_ACCESS_KEY'), 'region' => env('AWS_DEFAULT_REGION'), 'bucket' => env('AWS_BUCKET'), ], ], Yous can see a few things here:
- Same commuter called local has two different disks – local and public. Retrieve we inverse betwixt the ii, in the chapter above?
- Parameter 'default' points to the deejay that volition exist used as the master 1
- Please put your parameters in .env files, to be able to accept different settings for testing and alive servers. Nosotros've written about .env files hither.
Then, if y'all desire to use S3 as chief commuter, you demand to install league/flysystem-aws-s3-v3 package and change the .env file:
FILESYSTEM_DRIVER=s3
Then also y'all can specify the disk direct in the lawmaking of file upload.
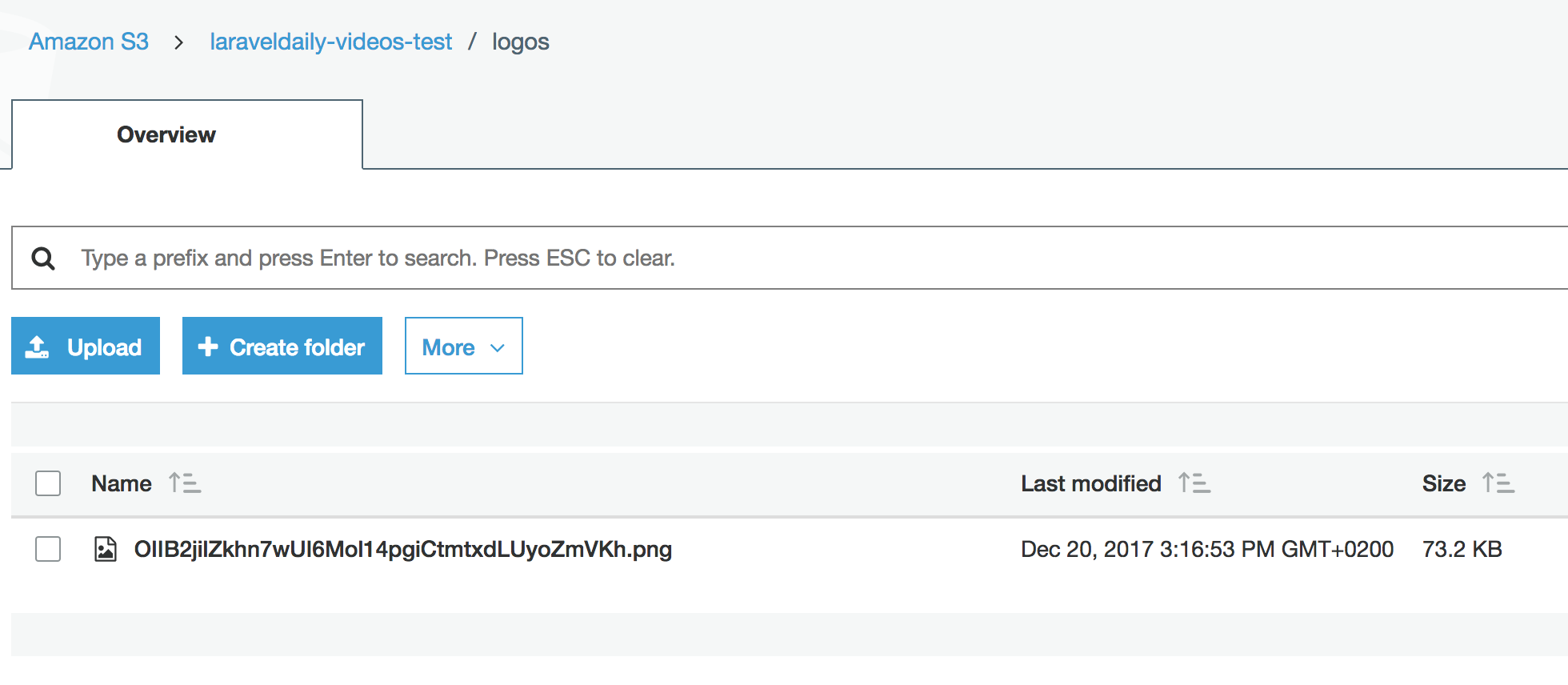
$request->logo->store('logos', 's3'); If we do that and put in our AWS details, here'south how our file volition be placed in S3 Panel.

Now, past default our files will go public URLs, like this:
https://s3-eu-west-i.amazonaws.com/laraveldaily-videos-exam/logos/OIIB2jilZkhn7wUI6Mol14pgiCtmtxdLUyoZmVKh.png
Is that a security breach? Well, yes and no.
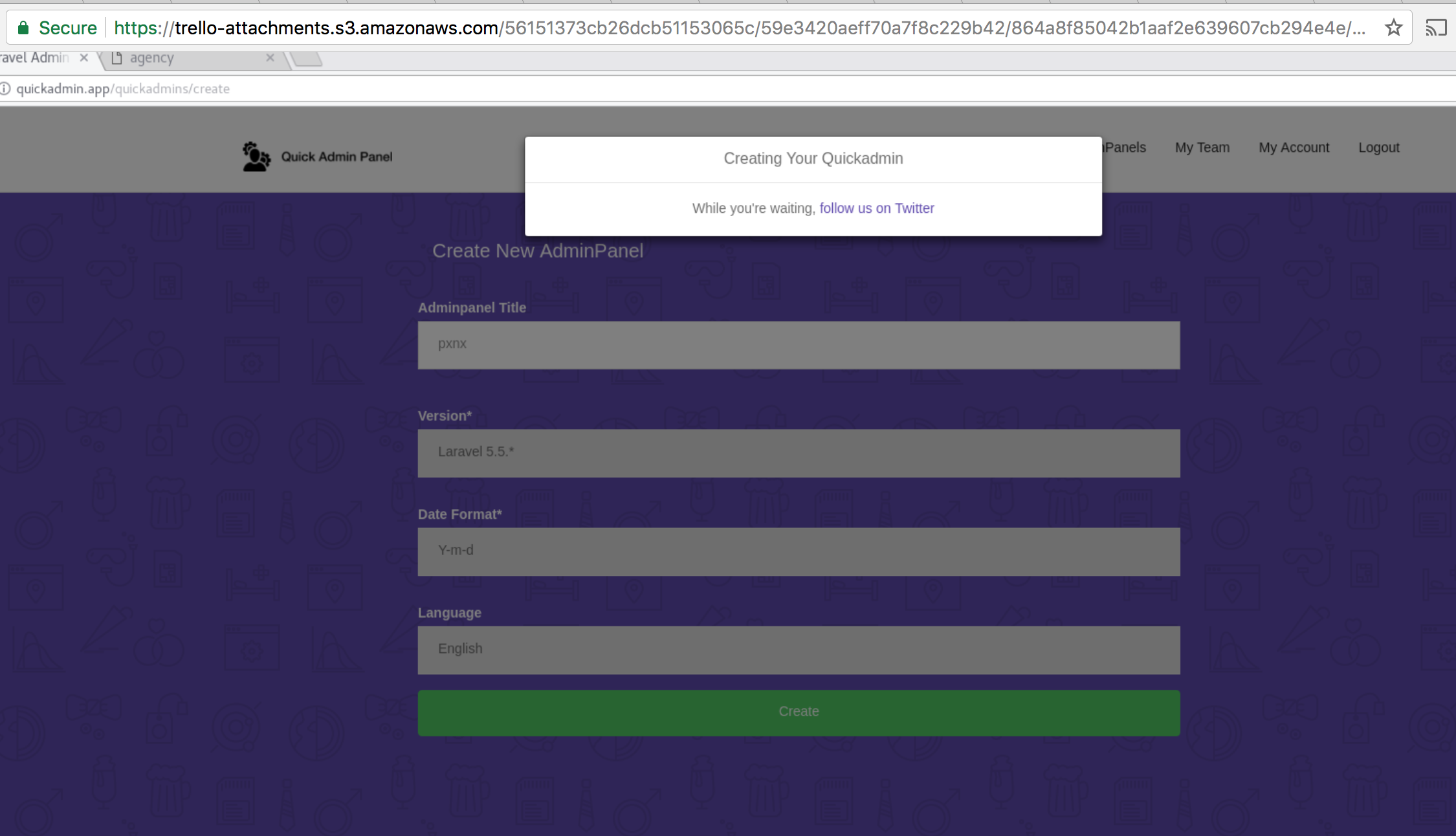
I of the most popular examples of S3 usage is popular projection management system called Trello. If you attach a file to any menu there, it is stored in S3 and is encoded to really long public URL, like this – see browser URL bar:

And then y'all can access the file if you know the name. Here's the official annotate from Trello's assist page:
The URLs for the attachments are cryptographically unguessable, meaning that no one is going to be able to judge your attachment URL. All the same, if you share the URL for a Trello attachment, anyone with the URL volition be able to see the attachment.
If you need actress security, we recommend using Google Drive for attachments. You tin attach files from Google Bulldoze straight to Trello and specify fine-grained admission to the file via the Google Drive interface.
In other words, you can add together additional layers to your file storage for security, Trello is just one example of this.
Ok, we're done with disks/drivers and Amazon S3 example. Let's motion on to heady topic of uploading larger files.
4. AJAX upload: Large/multiple files
We've touched briefly on larger file uploads, that it makes sense to store them outside the code, on something like Amazon S3. But there'southward another issue – uploading process, which leaves user waiting for quite a while. We need to handle it gracefully.
If you just Mail a large file via default form, browser will merely testify loading signs and yous won't become notified almost whatever progress until it's washed.
Nosotros can change that using AJAX upload and certain library – equally an instance, I volition take BlueImp JQuery library.
I've recently shot a demo-video for file uploads to Amazon S3:
Likewise, lawmaking on GitHub: https://github.com/LaravelDaily/Laravel-AmazonS3-Video
Another tutorial I've written is this: Laravel AJAX File Upload with BlueImp JQuery Library
Then I won't echo those tutorials here, please read them in full detail, just I volition merely re-cap the main things:
- You use JavaScript library to upload files – take hold of event on click of upload button
- Every JavaScript library would even so need back-end URL to perform upload – you can lawmaking it yourself, or apply some Laravel package for upload like Spatie Larvel MediaLibrary
- Information technology is uploading files in chunks so should work for larger files, also
5. Bonus. Image manipulation: resize/crop/thumbs
Ok, one more concluding topic. We oftentimes upload images and there should be ways to manipulate them before/subsequently storing. For case, we need to make several thumbnails with different sizes – ane for the detailed view, one for the list view, and final one equally a small icon.
At that place's a great package for that, recommended by Laravel community and beyond: Intervention Image
This package is not actually for Laravel specifically, it works in full general PHP, too.
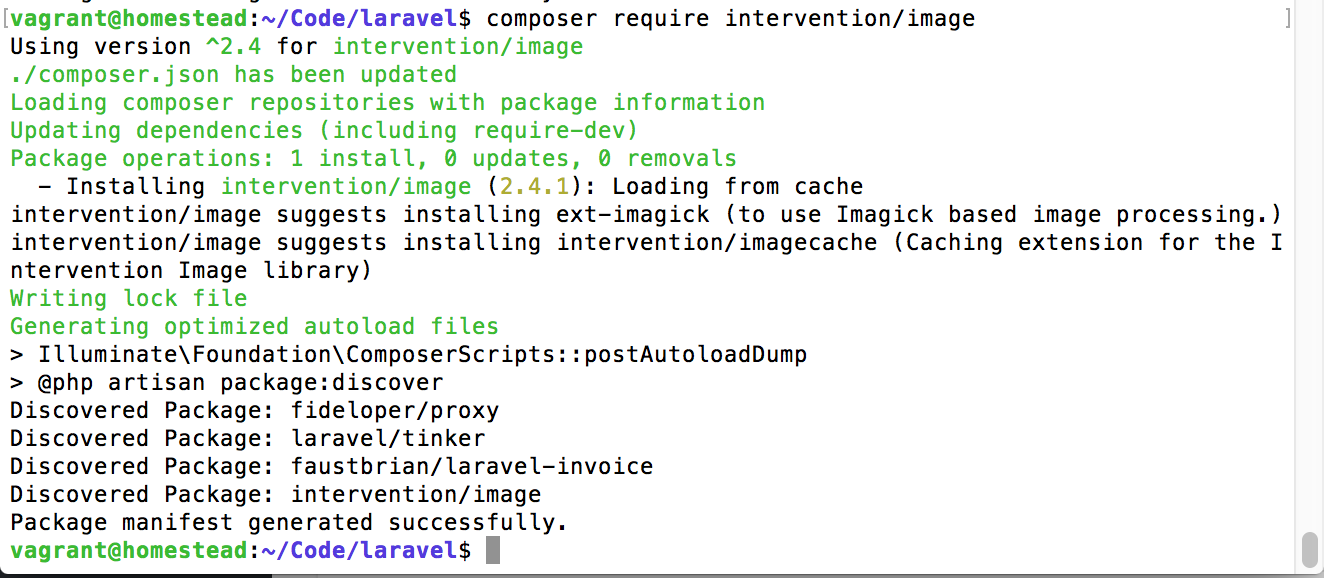
How to install information technology in Laravel:
composer crave intervention/prototype
The official documentation likewise mentions config/app.php changes, but it's non needed anymore since Laravel five.5.
You can use it right later on the composer control.

Now, what tin can we do with this parcel? Basically, anything you need with images.
Hither'south the about simple example:
apply Intervention\Epitome\Facades\Image; public function alphabetize() { $img = Image::brand(storage_path('app/logos/1.png'))->resize(300, 200); render $img->response('jpg'); } It will take the file from storage (where we uploaded it), resize and show it in the browser.
You can too save it in different folder for thumbnails:
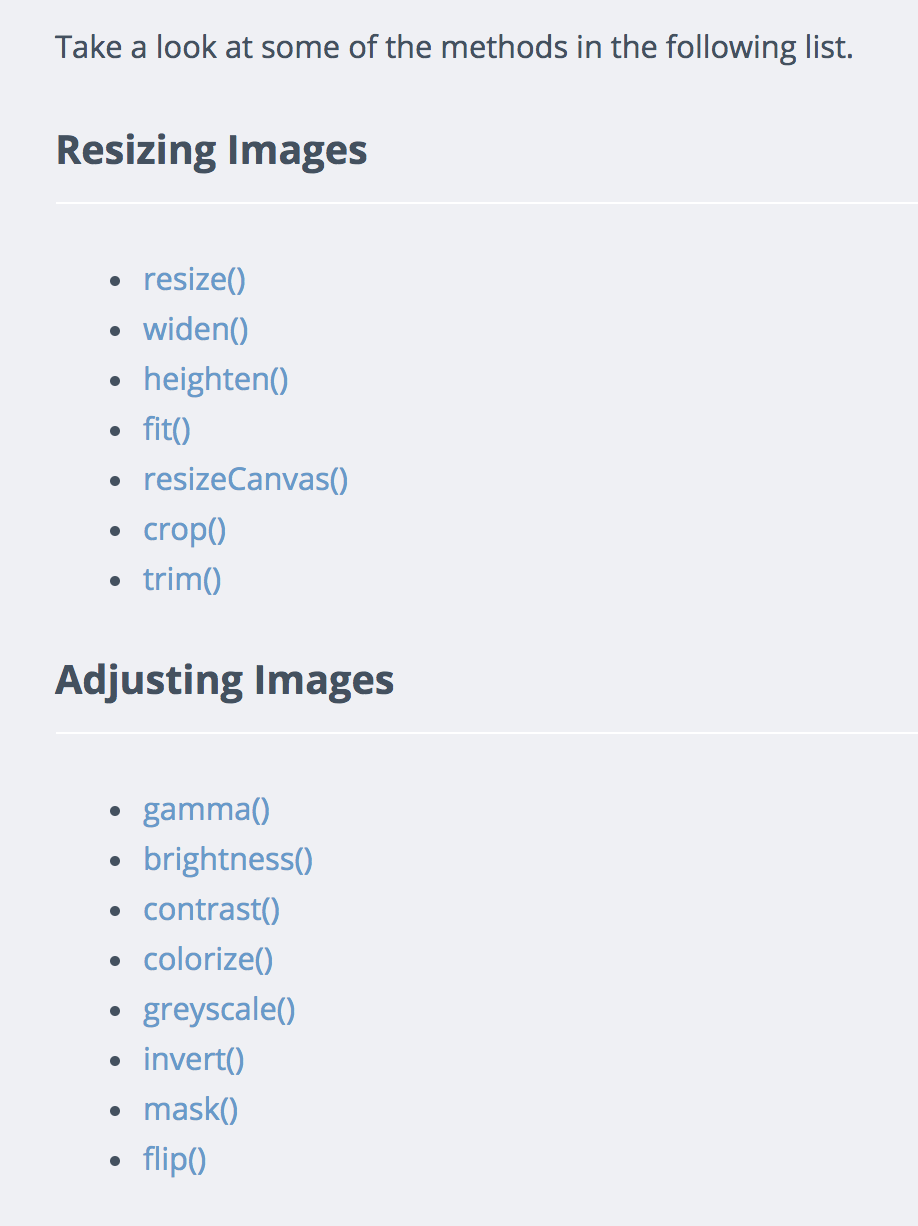
Prototype::make(storage_path('app/logos/1.png'))->resize(300, 200)->save('1-pollex.png'); Here are only a few of the methods that yous can use for prototype manipulation:

And so, just get creative, read their official documentation and movement on to examples like this:
$image->fit(250, 250, function ($constraint) { $constraint->aspectRatio(); }); And then, we've covered a lot nearly file uploading in Laravel. I hope yous will accept a deeper picture now about how it works.
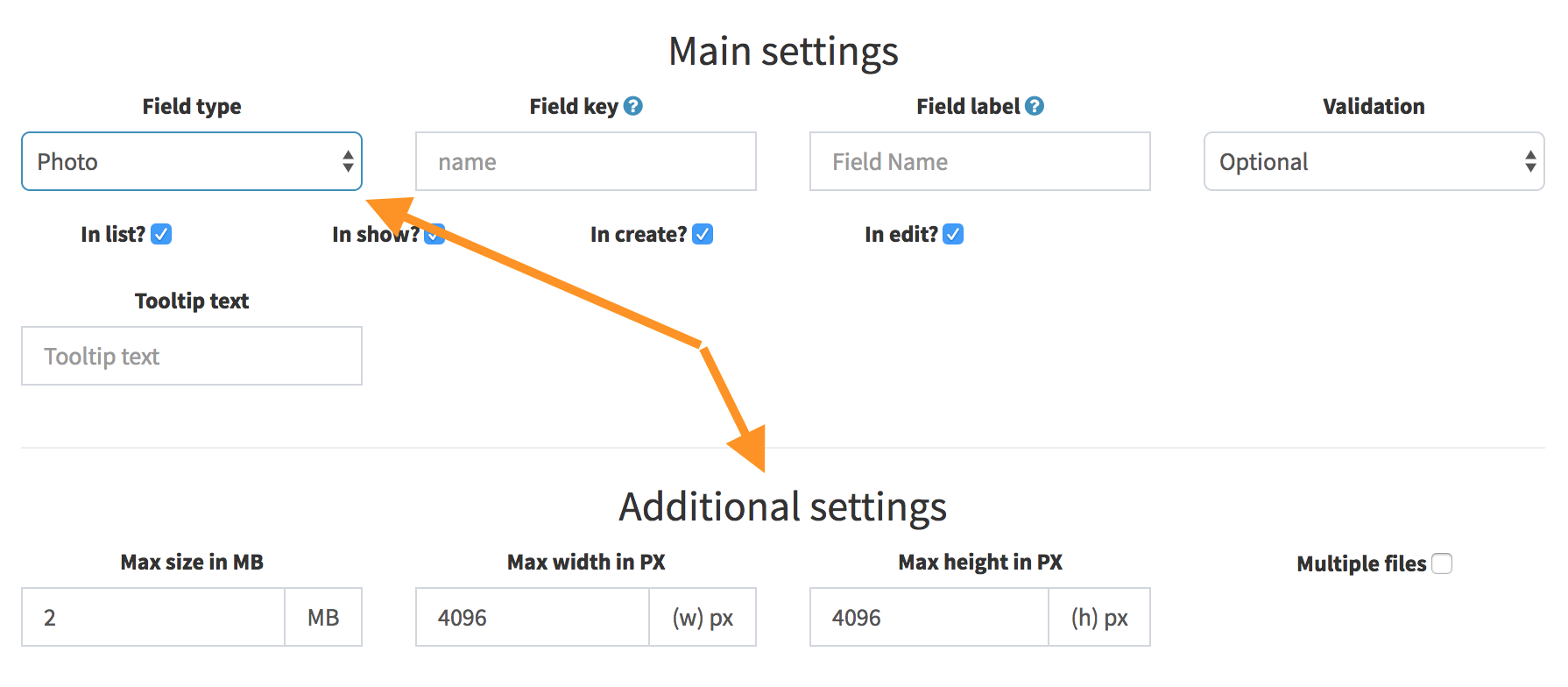
In our QuickAdminPanel Laravel Generator, nosotros exercise use all those 3 packages mentioned in a higher place, so y'all wouldn't have to write the code at all, just enter the details for the field:

Meet you soon in other tutorials for Laravel!
Source: https://blog.quickadminpanel.com/file-upload-in-laravel-the-ultimate-guide/
0 Response to "How to Add Default File Name Upload Image in Laravel"
Post a Comment